PEARC18 Hackathon Instruction
Task 1
Integrate existing molecule editors to the SEAGrid rich client.
Editor Codes Download
- Download Burai QE GUI from as per your OS. https://github.com/BURAI-team/burai/releases/tag/ver.1.3.1
- Download gromacsimum.zip from https://drive.google.com/drive/u/0/folders/1lQYExHmSnh6YQuIzb3-x7MLOdZl6yIHP
Prerequisites for SEAGrid client
- JAVA 1.8 or higher
- JAVA IDE (InteliJ, Eclipse)
- GIT
Client Code
- Perform a fork of the rich client repository https://github.com/SciGaP/seagrid-rich-client.git. For FORK details: https://help.github.com/articles/fork-a-repo.
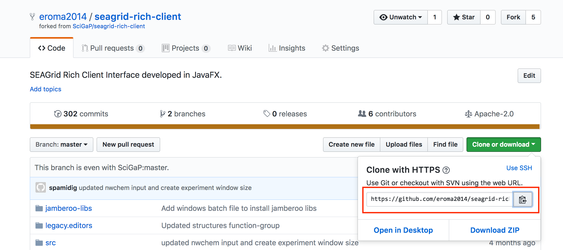
Image I - Fork from scigap/seagrid-rich-client - Download your forked repository: git clone https://github.com/YOUR-USERNAME/seagrid-rich-client. Copy the clone link from ‘clone or download’.
Image II - Clone the code to your forked branch - Test the implementation locally. Once tested email the gateway PI, Pamidighantam, Sudhakar <pamidigs@iu.edu> for the evaluation of the implementation.
- The green light from PI, commit the code to your forked repository.
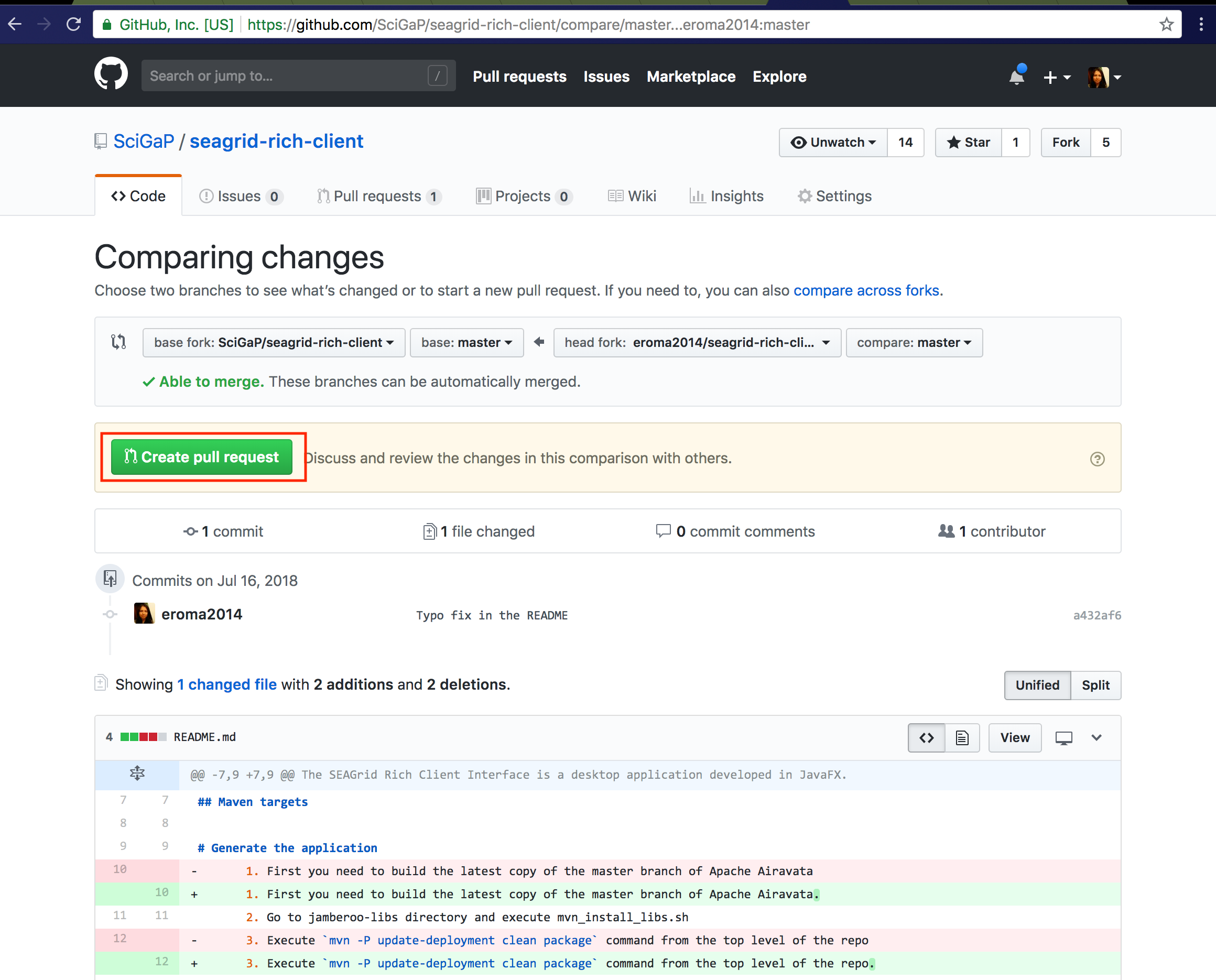
- Create a pull request.
Image III - Creating a pull request - Add gateway PI Pamidighantam, Sudhakar <pamidigs@iu.edu> as a reviewer.
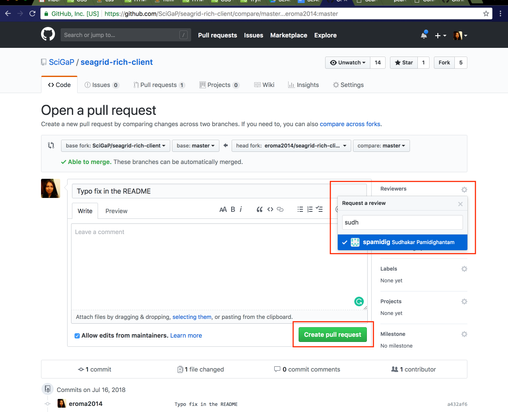
- Confirm the pull request from your git repo.
Image IV - Add code reviewer, add a comment to the pull request and create it.
Task 2
Implement dedicated application input interface for Django portal.
Prerequisites for Django portal custom application input editor
- Install Node.js
- GIT
- (Optional) Install Visual Studio Code or Atom Editor. You'll need a text editor for developing the custom input editor.
Custom Input Editor code
Clone the django-airavata-workspace-input-editor-template repository.
- Follow the directions in the README.md
When you are ready to publish the new input editor, first create a new repository in Github and push the cloned repo to
git remote set-url origin NEW_GITHUB_REPO git push -u origin master
- Update the package.json in the repo and add the repository field and set it to the Github repository you created in step 3.
- Publish the package to npm. See the README.md
- Let gateway PI Pamidighantam, Sudhakar <pamidigs@iu.edu> know about the new custom editor.
Resources
, multiple selections available,